WEbsite
THE MUGDOWN
Texas A&M University’s First Long-Running Satire Organization
STARTING FROM SCRATCH
A NEW TAKE ON SATIRE
Early in their development, they required an identity and website to bring the publication to life. After their first year establishing themselves, the organization had grown tremendously and was ready for an updated and redesigned website.
MANY HATS
MY ROLE
I was a founding member and the organization’s first Editor-in-Chief. In addition to overseeing all content produced by The Mugdown, I was in charge of developing the website, managing content, and establishing the brand.
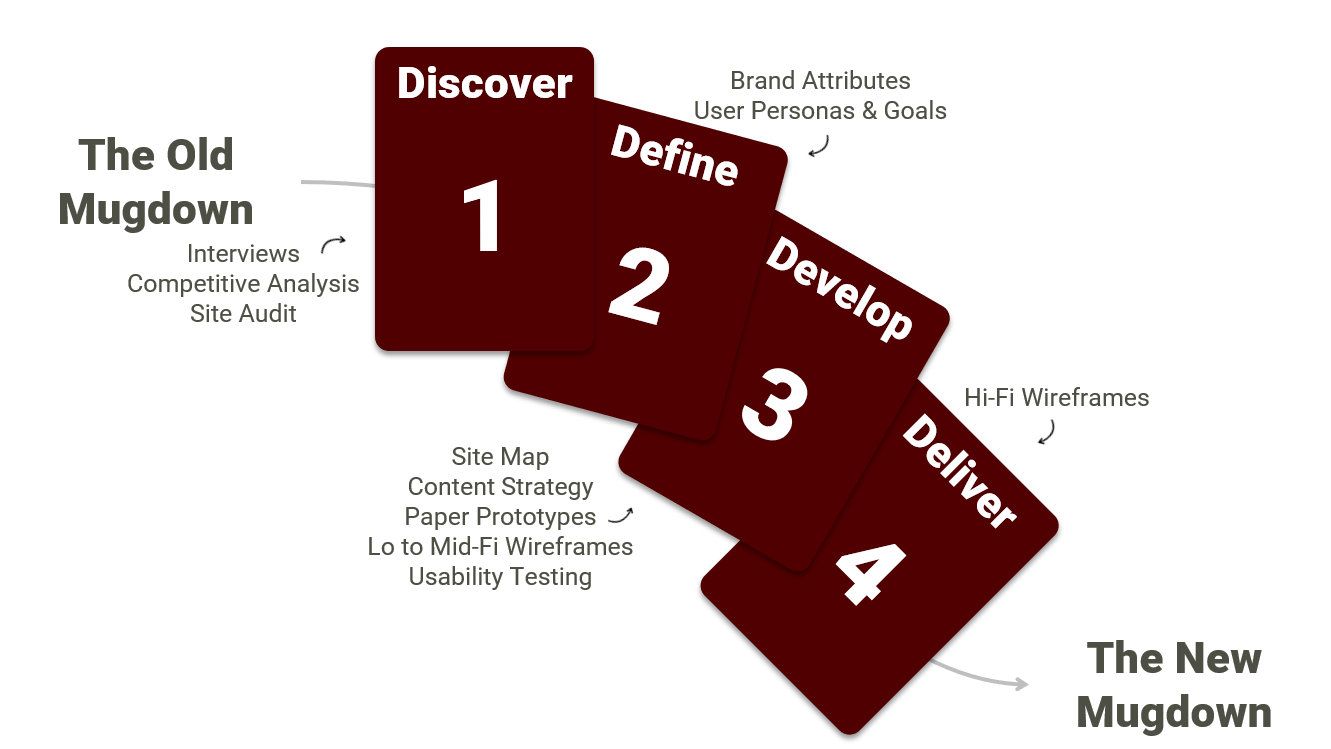
Read on for an overview of The Mugdown design process.